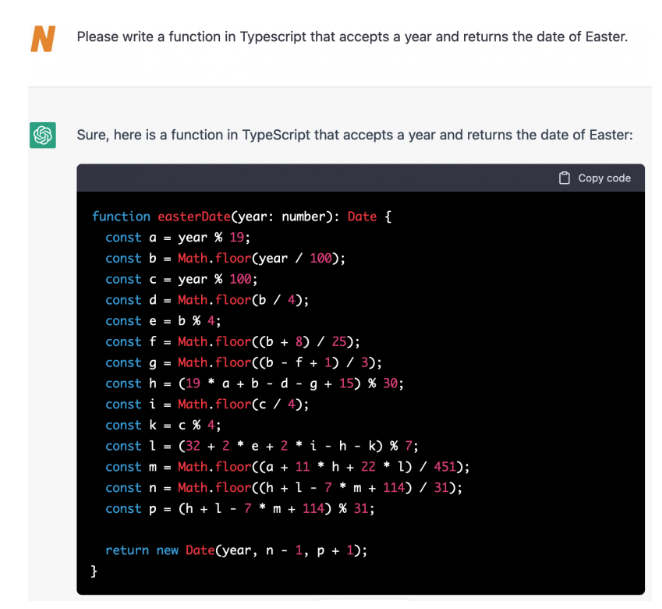
In case you just woke up from a coma and missed the news that’s whipping Tech Twitter into a frenzy, OpenAi just released ChatGPT. While this model has existed for a while, and results have been interesting, this chatbot approach allows a wide audience to play with generative AI for the first time.
The AI can come up with bland articles and poems and write some subpar code as well.

While impressive, this isn’t the kind of script that will change our industry. We are decades away from the No-code dream of asking a machine to develop a “Tinder-like app for dogs.” It’s not going to happen anytime soon. Writing specifications to generate software is a dream our industry has been chasing ever since UML and Visual Basic.
But what if we’ve got it backward? What if we generate the specs rather than the code?
The cool thing about GPT is that it seems to “get” context. We don’t have to specify every in and out. Let’s ask it to generate a product requirements document (PRD) for the world’s most famous feature request. Here’s what was displayed for “Create a PRD for the Twitter Edit Button:”
Overview
Twitter is a popular social media platform that allows users to share short messages, called “tweets,” with other users. Currently, users can delete their own tweets, but they cannot edit them after they are posted. This PRD proposes the addition of an “Edit” button, which would allow users to make changes to their tweets after they are posted.
Goals
- Allow users to make changes to their tweets after they are posted.
- Ensure that edited tweets maintain the original timestamp and do not appear as new tweets.
- Minimize the potential for abuse or misuse of the Edit feature.
User Experience
The Edit button will be added to the menu that appears when a user clicks on a tweet. When a user clicks the Edit button, a modal window will appear with the original tweet text and a text field where the user can make changes. The user can then click “Save” to save the edited tweet, or “Cancel” to close the modal without making any changes.
Once a tweet is edited, the original tweet text will be replaced with the edited text, and a “Edited” label will be displayed below the tweet. Users will be able to see the original text of the tweet by clicking the “Edited” label, which will reveal a pop-up with the original tweet text.
Implementation
The Edit feature will be implemented in the following steps:
- Add the Edit button to the tweet menu.
- When the Edit button is clicked, open a modal window with the original tweet text and a text field for editing.
- When the user clicks “Save,” update the tweet text and display the “Edited” label.
- When the user clicks the “Edited” label, reveal the original tweet text in a pop-up.
Technical Requirements
- The Edit button and modal window will be implemented using React.
- The original tweet text and edited tweet text will be stored in a database.
- The “Edited” label and pop-up will be implemented using CSS and JavaScript.
Open Issues
- How will we handle the character limit for edited tweets?
- How will we prevent abuse or misuse of the Edit feature?
Next Steps
- Develop wireframes and mockups for the Edit feature.
- Conduct user testing to gather feedback on the Edit feature.
- Implement the Edit feature and test thoroughly to ensure it works as expected.
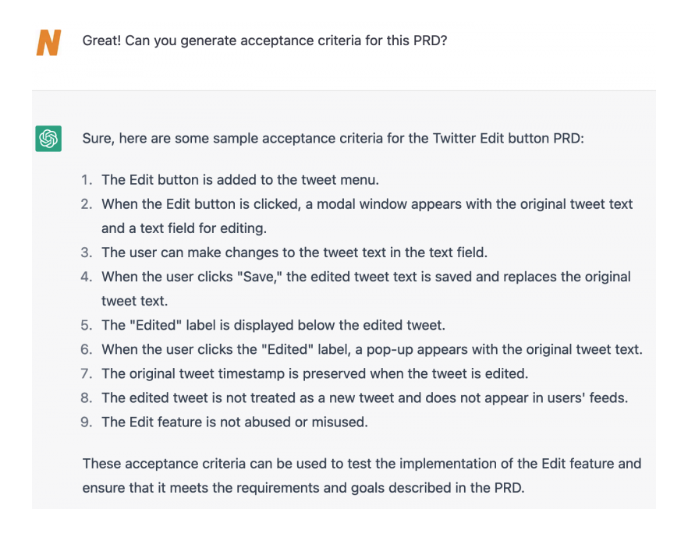
That’s not a bad start. Let’s ask for acceptance criteria, shall we?

Again, while not perfect, impressive. Notice how 7 and 8 are criteria most of us would not have immediately thought about.
GPT has been trained on a bazillion documents on the public internet. But what if an instance would be trained specifically on your product? It would read customer support tickets, Confluence, GitHub, and meeting minutes. It could sit in on sprint planning meetings, Alexa-style.
We would shape our solutions by talking to a product-specific AI. It would be a knowledge base, functional analyst, and “manual” tester.
Humans are terrible at specifying requirements. I’m hopeful machines might be better at it.






Member discussion